
CSSのborderで、イメージを斜めに切り取ったりするトリミング方法をメモします。
NewsPicksをよく読むのですが、イメージを斜めにトリミングするテクニックいいな〜と以前から思っていたので、自分で作ってみようと思い腰をようやく上げてトライしました。

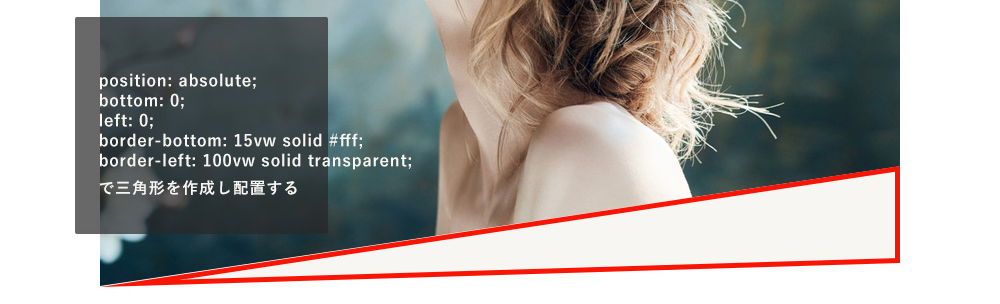
イメージの下を斜めにトリミングする

背景イメージを左下から右斜め上にトリミングしています。
CSS
header{
position: relative;
height:700px;
}
.header-img{
position: relative;
overflow: hidden;
height:600px;
background-image:url(img/1.jpg);
background-repeat:noe-repeat;
background-position:center top;
background-size:cover;
z-index:0;
}
.header-img::before {
content: '';
position: absolute;
bottom: 0;
left: 0;
border-bottom: 15vw solid #fff;
border-left: 100vw solid transparent;
z-index:10;
}
borderで三角形を作成し、イメージの下の方に配置するというシンプルなものです。

以下の部分が該当の設定です。
position: absolute; bottom: 0; left: 0; border-bottom: 15vw solid #fff; border-left: 100vw solid transparent;
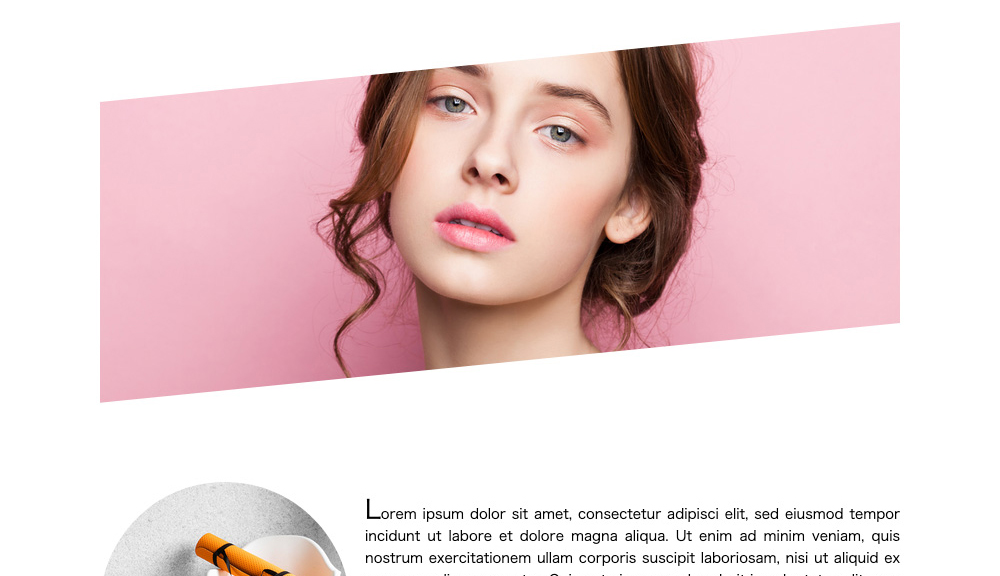
イメージを上下を斜めにトリミングする

これはimgタグを使用し、上下を斜めにトリミングします。
CSS
.sub-main{
position: relative;
clear:both;
}
.sub-main-img{
position: relative;
overflow: hidden;
}
.sub-main-img::before {
content: '';
position: absolute;
top: 0;
left: 0;
border-top: 10vw solid #fff;
border-right: 100vw solid transparent;
}
.sub-main-img::after {
content: '';
position: absolute;
bottom: 0;
right:0;
border-bottom: 10vw solid #fff;
border-left: 100vw solid transparent;
}
同様に疑似要素を使い、borderで上下に三角形を作成しイメージの上下に配置します。
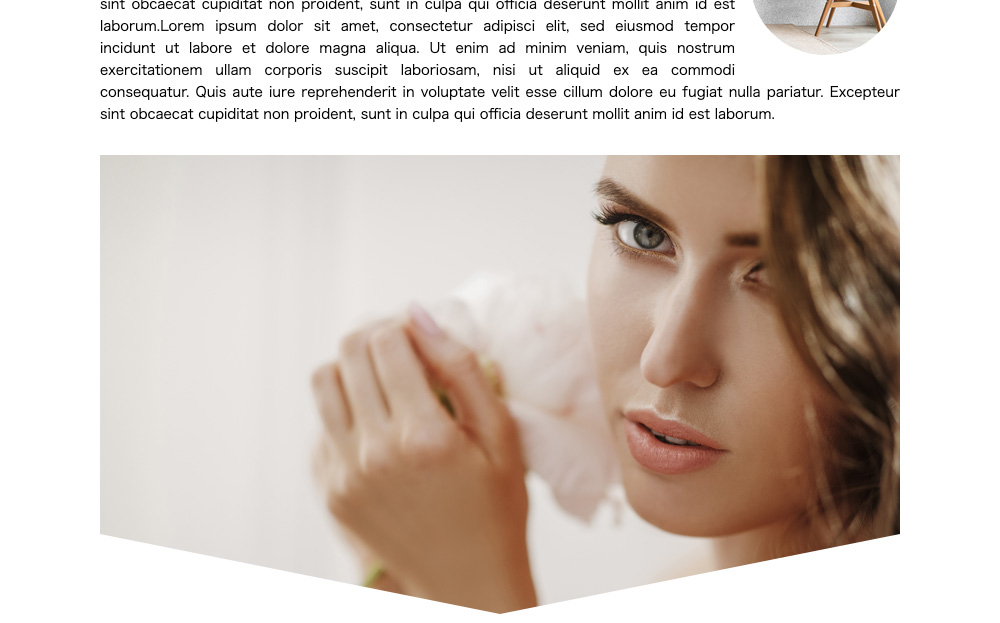
イメージの下に中心から左右にトリミングする

イメージを矢印のようにトリミングするとストーリー性が出ていいですね。
CSS
.sub-main{
position: relative;
clear:both;
}
.sub-main-img{
position: relative;
overflow: hidden;
}
.sub-main-img::before {
content: '';
position: absolute;
bottom: 0;
left: 0;
border-bottom: 20vw solid #fff;
border-left: 100vw solid transparent;
}
.sub-main-img::after {
content: '';
position: absolute;
bottom: 0;
right: 0;
border-bottom: 20vw solid #fff;
border-right: 100vw solid transparent;
}
以上です。
デモを用意しました。


