
デザイン、ギミックなど個人的に気になるサイトをピックアップしてみました。
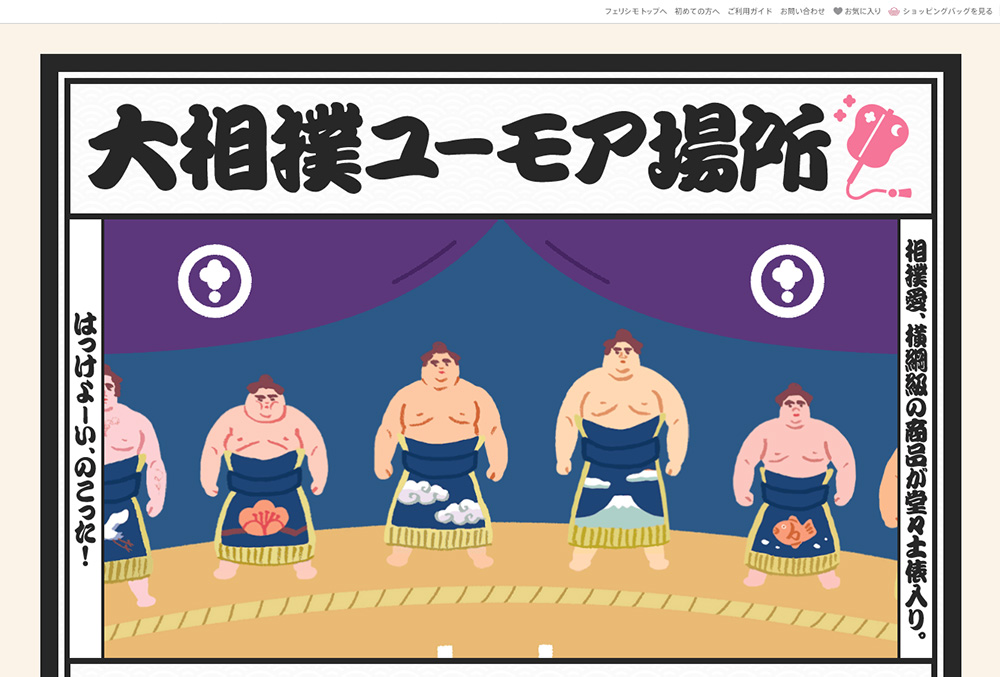
大相撲ユーモア場所

大相撲にまつわるユニークなアイテムを紹介しているLPです。
こういったテーマは世界観が構築しやすいですが、注目したのはスライドショーのギミックです。
次への軍配をクリックするとお相撲さんがツッパリをしながらサムネとメインイメージがバウンドしてスライドしますが、ここが土俵際の戦いを彷彿させます。
また、「詳しくみる」ボタンの上に力士がシコを踏んでいますが、踏むごとに下にある商品名がバウンドするというのもいいです。
と、勝手に解釈しているのですが、細かいところですが粋なアイデアが好きです。
キャラクターの可愛さもあって、好きな人ならシェアしたくなりますね。
大塚製薬「ネイチャーメイド50周年特設サイト」

このパララックスアニメーションいいですね〜
商品の容器がスクロールアニメしつつマウスアクションもありという細かなギミック。
そして手紙のアニメーションが斬新でした。
手紙が折り畳まれえて封筒に入るのはちょっとびっくりです。
次の60周年に対する未来の手紙でしょうか?
その中で最も気に入ったのが、ページトップギミックです。
フッタまで行くと錠剤が1錠あって、その上に「GO TO TOP」とありクリックできるようになっています。
クリックすると、スムーススクロールで戻るのですが、錠剤が回転しながら一緒に上へ移動します。
この動きが違和感なく、自然なアニメーションになっているのが爽快でした。
それとレスポンシブにもバッチリ対応しています。
reynato.tokyo(レナートトーキョー)

ブランド戦略立案・コンサルティング「reynato.tokyo」のオフィシャルWEBサイトです。
近年増えてきたミニマムデザイン的なイメージです。
パララックスを使用したり、マウスストーカーやフォントアニメ等のギミックが使用されていますが、scrolltrigger.jsなど(紹介サイトで使用しているかどうかわかりませんが)を使えばそう難しくないテクニックのように思います。
ただ、見せ方がいいですね。
シンプルでかっこいいです。
テクニックに偏ることなく、ギミックを適材適所に適用しているので飽きずに効果的なアウトプットができてると思います。
特にパララックスの使い方については是非参考にしたいデザインです。